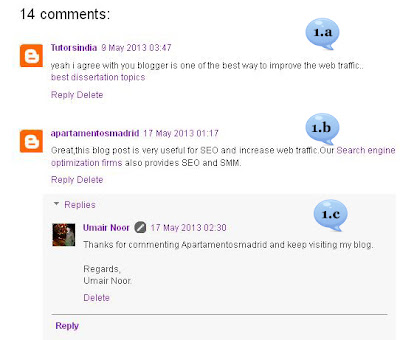
In this tutorial i will show you how to Add Comment Number with every comment using beautiful images or bubbles and also give number to every comment. It is very simply to add comment numbering in your blogger template and also very helpful because you can easily find how many comment you have to every post. It will add numbers like this way 1,1.a,1.b,1.c,1.d and so on you can easily see in a screenshot which is given below in image. This is done with CSS Tricks if you want to do this then follow my below small tutorial for adding this beautiful trick on your blogger comments.
Best Blogger Tips And Tricks For My Blog SEO Instantly
How I Can Boost Traffic With Targeted Country On Blogger
How I Can Use Webmaster Tools Properly For Blogger
How Optimize Blogger | Website To Increase Or Make Money With Blogging Tricks
Add Best Comment Numbering In Different Bubbles:
- Go to Blogger.com.
- Go to Template.
- Click on Edit HTML.
- Now Press Ctrl+F in the HTML Body Box.
- When you Press Ctrl+F then Search Box is appear top right corner.
- Copy below Code/Tag and paste in search box and press enter.
]]>
]]></b:skin>
When you find this above tag in HTML Body then add below code just above/before this ]]></b:skin> tag.
 |
| Add | Give Comment Numbering On Blogger Threaded Comments Using Best Tricks |
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;
padding-top: 3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8WT6bI0i-KqCfYSG9qSCX8iYQ5YVgz3O9vWnWAC257hOtUT64f6sHuaHKyFccFhpP6JD9pXBg-gqjDCSkprlE2s2ozEIvLuc68L6EwnK4Cx5y0isZD1vc6GXXCP-JVGPIB5JXgz5fwINU/s1600/comment+bubble2.png) no-repeat;
margin-top: 7px;
margin-left: 10px;
width: 50px;
/*image-width size*/
height: 48px;
/*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
Now save your template and you are done and now turn to customization in blogger comments by replacing bubbles.
Add | Put HTML Color Code Generator Tool To Your Blogger With Easy Tricks
Add | Put | Embed Google Map Between Blog Post Blogger Tricks
How Easliy/Simple To Manage Page Layout In Blogger Blogspot
Customization In Comment Number In Bubbles:
padding-left: 10px; - Edit it to adjust the position of text(number) from left size
padding-top: 3px - By editing the value you can adjust the position of text(number) inside bubble from top.
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8WT6bI0i-KqCfYSG9qSCX8iYQ5YVgz3O9vWnWAC257hOtUT64f6sHuaHKyFccFhpP6JD9pXBg-gqjDCSkprlE2s2ozEIvLuc68L6EwnK4Cx5y0isZD1vc6GXXCP-JVGPIB5JXgz5fwINU/s1600/comment+bubble2.png) no-repeat; - If you want to change the bubble image then simply replace image URL with yours.
margin-top: 7px; - By editing this value you can adjust the position of bubble from top.
margin-left: 10px; - Increase or decrease the value as per your requirements.
padding-top: 3px - By editing the value you can adjust the position of text(number) inside bubble from top.
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8WT6bI0i-KqCfYSG9qSCX8iYQ5YVgz3O9vWnWAC257hOtUT64f6sHuaHKyFccFhpP6JD9pXBg-gqjDCSkprlE2s2ozEIvLuc68L6EwnK4Cx5y0isZD1vc6GXXCP-JVGPIB5JXgz5fwINU/s1600/comment+bubble2.png) no-repeat; - If you want to change the bubble image then simply replace image URL with yours.
margin-top: 7px; - By editing this value you can adjust the position of bubble from top.
margin-left: 10px; - Increase or decrease the value as per your requirements.
Bubbles Image URL For Adding In Comments:
Now i am going to give you some shapes, images or bubbles which you can easily add in your blogger comment for adding these bubbles shapes Copy the URL of bubble images which you want to add and replace with red highlighted text or url and then save it. How to pick the URL of image? Your Answer is here. Right Click on your desire picture which you want to add and click on view image in your browser and copy the url in your browser and paste it.
Now save your template and you are done.
It
will add numbers like this way 3,3.a,3.b & 4 here 3,4 are the main
comments and 3.a,3.b are the replies,you can see a screenshot below in
image. - See more at:
http://www.helperblogger.com/2012/08/add-numbers-to-blogger-threaded-comments.html#sthash.Gv0yep4S.dpuf
It
will add numbers like this way 3,3.a,3.b & 4 here 3,4 are the main
comments and 3.a,3.b are the replies,you can see a screenshot below in
image. - See more at:
http://www.helperblogger.com/2012/08/add-numbers-to-blogger-threaded-comments.html#sthash.Gv0yep4S.dpuf
It
will add numbers like this way 3,3.a,3.b & 4 here 3,4 are the main
comments and 3.a,3.b are the replies,you can see a screenshot below in
image. - See more at:
http://www.helperblogger.com/2012/08/add-numbers-to-blogger-threaded-comments.html#sthash.Gv0yep4S.dpuf
It
will add numbers like this way 3,3.a,3.b & 4 here 3,4 are the main
comments and 3.a,3.b are the replies,you can see a screenshot below in
image. - See more at:
http://www.helperblogger.com/2012/08/add-numbers-to-blogger-threaded-comments.html#sthash.Gv0yep4S.dpuf
















0 Comments
Thanks For Comment This Blog Post. Like It And Subscribe It.