In this tutorial i will show you how you can easily Add or Create 404 Error Page in your Blog. This error is drop very bad effect on your blog because visitors can not visit your blog or website properly and they left your blog from this page. To setup this page follow my simple tutorial with best tricks. Blogging is one of the best way to introduce yourself that's why keep blogging with full of joy and make you a perfect blogger. For adding this page on your blog i write a small tutorial for you which help to add this amazing thin on your blog homepage.
404 Error then create if some one visit your blog with your blog link and after your link some keywords are written. This is not effect on your blog health for SEO (Search Engine Optimization Ranking) but it effect on blog readers. If you set this then your visitors are not go without visiting your blog properly.
Best Blogger Tips And Tricks For My Blog SEO Instantly
For adding this 404 Error Page follow below tutorial and work according to which i write. By adding this your visitors also report you about your 404 Error using your Contact Us Page. Also you give the home page link in the Error Page by click on this link your visitors come on your blog home page.
Add | Make About Us Page Widget | Gadget On Your Blog Footer Or Sidebar
Customise Blogger Default Template To Make Professional Template
Add | Put | Embed Three Or Four Column Footer Widget/Gadget In Blogger Blogspot
Go to Blogger.com.
Go to Settings.
Go to Search Preferences.
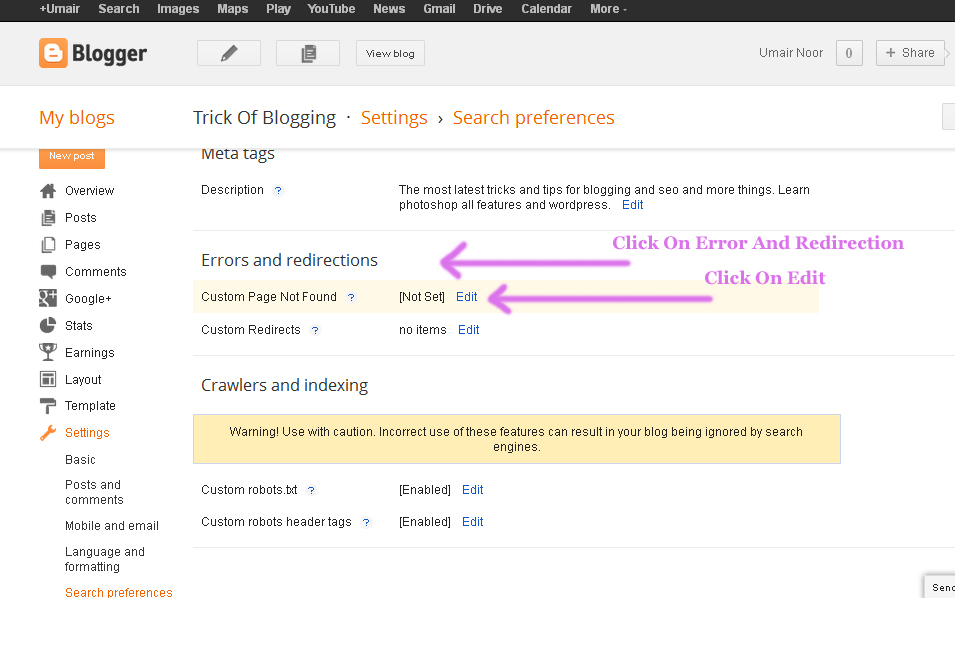
Click on Edit. See below picture/image.
What Is 404 Errors:
404 Error then create if some one visit your blog with your blog link and after your link some keywords are written. This is not effect on your blog health for SEO (Search Engine Optimization Ranking) but it effect on blog readers. If you set this then your visitors are not go without visiting your blog properly.
Best Blogger Tips And Tricks For My Blog SEO Instantly
Add 404 Error Page In Your Search Preferences:
 |
| Create | Make | Add | Set 404 Error Page In Blogger Blogspot Easily 1 |
Add | Make About Us Page Widget | Gadget On Your Blog Footer Or Sidebar
Customise Blogger Default Template To Make Professional Template
Add | Put | Embed Three Or Four Column Footer Widget/Gadget In Blogger Blogspot
Go to Blogger.com.
Go to Settings.
Go to Search Preferences.
Click on Edit. See below picture/image.
 |
| Create | Make | Add | Set 404 Error Page In Blogger Blogspot Easily 2 |
Now pick/copy the below code and paste in the Custom Page Not Found Box after further customization in your 404 Error page.
<!-- TOB Default Template -->
<div class='TOB-404-box'>
<p style='line-height: 30px'><strong>
<font color='#ff0000' size='5'>
Oops What Happen!
</font> <font color='#666666'>
My Blog Reader you click a broken link or a page which is removed from this blog now. Please Do any one of the Following.
</font></strong></p>
<ol style='line-height: 25px'>
<li><a href='javascript:history.go(-1)'>« Go Back</a> </li>
<li>Contact Us to Report this problem <a href='http://trickofblogging.blogspot.com/p/blog-page_1262.html'>Click Here</a>    (<em>This will help us to serve you even better</em>) </li>
<li>Go To Homepage by <a href='http://trickofblogging.blogspot.com/'>Click Here</a>
<br/></li>
</ol>
<p>
<br/>
<br/>
<br/></p>
<p align='center'><font color='#0080ff' style='font-size: 150px'><strong>404</strong></font></p>
<p> </p>
<p align='center'/>
<p align='center'><font size='5'>Page Not Found</font></p>
</div>
Customize the some Features:
Change the Red Highlighted Color Text with your desire text. Oops What Happen.
Change the Orange Highlighted Color Text with your desire text.
Change the Blue Highlighted Color link with your own Contact Us Page link.
Change the Grey Highlighted Color link with your own Blog Homepage Link.
Change the Pink Highlighted Color Text with your own desire words. Page Not Found.
Now your half work is done.
Now Go to Template.
Go to Edit HTML.
In the HTML Body Box.
Press Ctrl+F to find the below code/tag.
]]></b:skin>
Paste this above code in the search box and press enter.
When you find this code.
Copy the below CSS Style sheet Code and paste it below/after this code/tag.
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
.TOB-404-box {
background:#B27D00;
width:98%;
margin:10px 0px;
padding:20px 10px;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
}
</style>
</b:if>
Now if you want to change the Background Color of your box then change the #B27D00
Save your Template.
Now you have done all work.
Now if you want to check it is working or not write any keywords after your blog homepage link.
If you want to ask any question about this or about Blogger SEO, Blogger Verification, WordPress, WordPress SEO, Make Money, Blogging Tips, Webmasters Tool Tutorial then just contact us using contact us page and feel free.
Related Articles:
How to Remove 404 Errors in Blogger Blogspot
How I Can Remov Or Fix Broken URL For Google Adsense Crawler
5 Ways How to Make your Blogger Blog Like WordPress Website
How To Make Backlinks To Other Website To Increas Page Rank
Get Google Page Rank With In 1 Month By Simple And Easy Tricks
Add | Put | Embed Three Or Four Column Footer Widget/Gadget In Blogger Blogspot
Add Manually CSS Jqeury Drop Down Menu By Replace/Remove Pages On Blogger
Add Facebook Like Box Widget/Gadget On Blogger By Facebook Developer Plugin






0 Comments
Thanks For Comment This Blog Post. Like It And Subscribe It.