In this tutorial i will show you how to Embed or Add HTML Color Editor to Blogspot using best blogging tricks. HTML Color Code Picker is one of the best tools to get desire color in Hexa decimal with # this sign. When we choose our desire color code and put where we want then it take the same color which we pick but it is work only with Esteric sign first.
This tool is very effective if you want to make your blog perfect with you color choice and if you have good experience about color picking and good selection matching then you are easily make your blog perfect and better also this tool is very useful when we choose the Google Adsense Ads mixing color and we easily put or change the desire color just click on color and grab the color code and paste it where you want.
How To Add Color Code Generator Tools In Your Blogger Blogspot:
If you want also to add this effective tools for easy use of you and your blog visitors then its very simple to add just you grab the code of color generator tools and paste and you tools is ready for working. I give you two code of different two Color Code Generator Tools which you like grab the code and paste according to my tutorial and you feel it so easy.
Hot And Latest Seo Tips For Blogger
How I Make My Blogger Good Looking Best Tricks
Simple | Easy Tutorial For Transfer Blogspot To Website
Now Let's Start The Tutorial:
When you are ready to add the Widget/Gadget to Blogger Blogspot then copy the two give code below and paste according to follow my tutorial. To make these changes first you sign in your blogger.com account and then start the next tutorial.
 |
| Color Code Generator Tool |
Go to Posts or Pages. Which you want to choose. There are two method for adding this HTML Encoder Color Code Generator. If you want to do so then see below two tutorial.
Add The HTML Color Code Generator/Picker To Blogger Blogspot:
Add HTML Color Code Tool With In Post:
To adding the Color Code Picker In Between Post use the below simple tutorial.
Go to Blogger.com.
Go to Posts.
Write new post which you want to publish.
If you want to add the Color Code Generator in between post then copy the below code First Color
Code Generator Tool or Second Color Code Generator Tool.
When you copy it then go to post page where you are writing you post.
Click HTML Button located on top left side of your post writing page.
 |
| Add Put HTML Color Code Generator Tool To Your Blogger With Easy Tricks 2 |
Now Paste your copy code before <br> tag and your work is done.
You have two choice of Color Code Generator Tool grab the code which you want and paste where you want and feel easy its up to you.
Best Blogger Tips And Tricks For My Blog SEO Instantly
How Easliy/Simple To Manage Page Layout In Blogger Blogspot
Get Google Page Rank With In 1 Month By Simple And Easy Tricks
Add HTML Color Code Tool In Pages:
For adding the HTML Color Code Generator to Pages then follow the below tutorial.Go to Blogger.com.
Go to Pages.
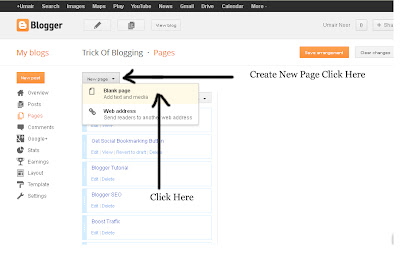
Click to New Page Grey Button.
Click on Blank Page (Add text and media). Shown in picture/image below.
 |
| Add Put HTML Color Code Generator Tool To Your Blogger With Easy Tricks 3 |
Click HTML Button top left side of your writing page shown in Middle picture/image.
Paste your code and publish the page.
View blog and check your Color Code Generator is working.
For adding the these two type of widget or Gadget in blog copy your desire code and paste according to the above tutorial.
First Color Code Generator Tools Widget/Gadget Code For Blogger:
<center><object border="0" classid="clsid:D27CDB6E -AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param name="movie" value="http://www.2createawebsite.com/build/color.swf"><param name="quality" value="High"><embed src="http://www.2createawebsite.com/build/color.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="485" height="485" quality="High"></embed></object></center><p align="right"><a href="http://trickofblogging.blogspot.com/2013/05/add-put-embed-color-code-picker-tool-on-blogger-tricks.html"><small>Grab Widget</small></a></p>
Second Color Code Generator Tools Widget/Gadget Code For Blogger:
<center><object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param name="movie" value="http://www.2createawebsite.com/build/col.swf"><param name="quality" value="High"><embed src="http://www.2createawebsite.com/build/col.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="485" height="485" quality="High"></embed></object>
</center><p align="right"><a href="http://trickofblogging.blogspot.com/2013/05/add-put-embed-color-code-picker-tool-on-blogger-tricks.html"><small>Grab Widget</small></a></p>
Related Articles:
Social Bookmarking Button Add To Blogger
Live Traffic Counter Put In Your Blogger Blogspot
Add A Simple Drop Down Menu To Blogger Blog
How To Add Facebook Page On Blog To Attract More Visitors
How I Can Add Recent Post Moving In Down And Upward Direction
How I Can Use Crawlers And Indexing Tool In Blogger
How I Can Handle New Interface Of Blogger HTML Editor
Easy | Best | Simple Tricks To Make Money From Youtube | Chitika






0 Comments
Thanks For Comment This Blog Post. Like It And Subscribe It.