How to add or put Google Maps inside the Blog post or Website easily and simple tutorial is discuss below. If you want to put it on your blog sidebar or below Gadget/Widget under all post then you can do also this by easy tricks. Now let's start our tutorial. Why i choose this post to write today because my Blog Member ask me i am so worried how i embed my own home address Google Map on my blog to tell about my blog visitors about me properly then i promise that i will definitely write post on How To Embed Google Maps Inside Blog Or Website. Now go below tutorial and do easy tricks and enjoy.
How Easliy/Simple To Manage Page Layout In Blogger Blogspot
How I Make My Blogger Good Looking Best Tricks
Easy | Best | Simple Tricks To Make Money From Youtube | Chitika
How To Add Google Maps Between Or Inside Blog Post:
Google Maps in between post is embed easily but why we put it inside our blog post i give you example if you are Business Man and a Marketer Shopkeeper and you want to tell about your shop address or your office address to someone to contact with you after seeing this Blog post map easily then it is very important features of Google.
Method To Put Google Map Inside Blogpost:
 |
| Add | Put | Embed Google Map Between Blog Post Blogger Tricks |
- Go to Google.com.
- Write Google Map in Google search box you can also see below picture/image to clarify.
- Now click on first heading Google Maps.
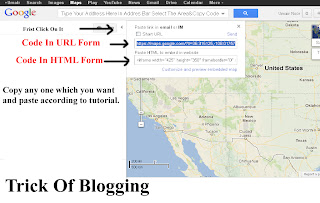
- Now write the correct address in address bar which you want to show in blog post map.
- You can also use Satellite Maps by selecting it.
- Make changes which you want with your map.
- Now copy the code which is available in two form HTML Form or URL Form.
- You can also use or paste this link in Email Or IM.
- Also you can Short URL by checking the box. See in picture with full detail.
- Now When you find the desire Address Map then copy the URL Link short or full its up to your.
- You can also paste it with in post by adding link option and when some one click on this link it directly go the map which you have already select.
- Now in between blog post you also easily do copy the HTML Code Form.
- Paste it on Notepad file and follow the below small tutorial.
 |
| Add | Put | Embed Google Map Between Blog Post Blogger Tricks 2 |
Easy Trick To Add Twitter Updates Gadget To Blogspot Blogger
How To Easily Make Money With Affiliate Marketing Blogger
HTML Code Form In Blogspot:
- Go to Blogger.com.
- Create New Post.
- When you write your post.
- Go to Compose Or HTML Button which is located on left top side of post page also show in image.
 |
| Add Put Embed Google Map Between Blog Post Blogger Tricks 2 |
- Click HTML Button same as in pictures.
- Where you want to paste your Google Map means in the above post section, between post section or below post section then just find this highlighted tag <br /> and paste your Google Map HTML code above/before this tag and return to Compose Form.
- Check now your Blog post Google Map is embed in your post.
- Now Publish your post and enjoy.
Related Articles:
Get Google Page Rank With In 1 Month By Simple And Easy TricksNow You can Replace Old Style Templates in Blogger in new one
Social Bookmarking Button Add To Blogger
Live Traffic Counter Put In Your Blogger Blogspot
Read More Button In Blogger Post With Jump Break Feature
How To Add Facebook Page On Blog To Attract More Visitors






0 Comments
Thanks For Comment This Blog Post. Like It And Subscribe It.