In this tutorial i will show you how to Change or Replace simple labels with CSS Buttons with hover effect in blogger blogspot. This work is done in the CSS Coding and if you have proper knowledge using CSS then this trick is so simple for you and you can easily do that. If you have not familiar with CSS Language then don't worry i give simple and easy tutorial for doing this trick. Blogger platform is one of the best way to share your content to other peoples and also tell them about yourself with the help of your content. If you share your helpful and good stuff to people then they use your content and remember your to giving thanks. If you want visitors are come on your site and stay more time on your site then you should make Best and Good Looking Blog or Site for this means. I have publish many post on how to make blogger good looking and how you put SEO in your blogger blogspot, How you can Make money and how you can choose best template for your blogger blogspot. Now if you want to do these tricks then i give you some links after this CSS tricks first do that.
How I Can Use Webmaster Tools Properly For Blogger
How I Can Make Internal Links In The Blog Post To Increase Rank
If you have not adding this trick in your template then ready now for doing it. I give you small tutorial which tell you in details what you do for having it.
Go to Blogger.com.
Go to Template.
Click on Edit HTML.
Press Ctrl+F in the HTML Body Box.
When Search Box is appear in the HTML Body Box.
Then copy below code/tag and paste in this box and press enter.
How I Can Use Webmaster Tools Properly For Blogger
How I Can Make Internal Links In The Blog Post To Increase Rank
Now Lets Start The Tutorial Add CSS Bricks To Replace Or Change Lables:
If you have not adding this trick in your template then ready now for doing it. I give you small tutorial which tell you in details what you do for having it.
 |
| Add | Changes Labels Or Tags With CSS Button Beautiful Color With Hover Effect 1 |
Go to Blogger.com.
Go to Template.
Click on Edit HTML.
Press Ctrl+F in the HTML Body Box.
When Search Box is appear in the HTML Body Box.
Then copy below code/tag and paste in this box and press enter.
]]></b:skin>
After appearing this tag copy the below CSS Coding for Labels and paste just before or above this code.
/*--- MBL Custom Label Cloud With CSS3 --- */
.Label a{
padding-left:20px;
background:#000;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:32px;
line-height:32px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }
.Label a:hover{
color:#000 !important;
background:#ff0; }
Now Save your Template.
And now turn to active the labels to get effect.
How I Make My Blogger Good Looking Best Tricks
Add Labels By Going to Layout:
Go to Blogger.com.
Go to Layout.
Click On Add A Gadget.
Go to Labels.
Click on Labels.
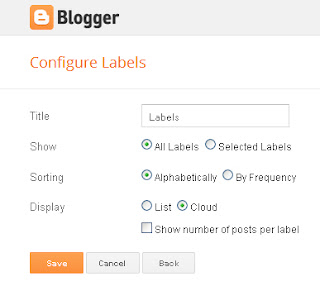
Now select or tick same as below pic.
 |
| Add | Changes Labels Or Tags With CSS Button Beautiful Color With Hover Effect 2 |
Now click on Save Button.
And View your blog.
You have done your work easily and enjoy it.
I have also many widget or gadget to add in blogger and make blogger look like wordpress and also to make your blog Beautiful.
Related Articles:
Add | Put HTML Color Code Generator Tool To Your Blogger With Easy Tricks
Add Manually CSS Jqeury Drop Down Menu By Replace/Remove Pages On Blogger
Add | Put | Embed Three Or Four Column Footer Widget/Gadget In Blogger Blogspot
Add Facebook Like Box Widget/Gadget On Blogger By Facebook Developer Plugin
Add | Make About Us Page Widget | Gadget On Your Blog Footer Or Sidebar
Add | Put 50 Flag Translator Widget | Gadget On Your Blogger Blogspot
Add | Put Three Tab Gadget/Widget In Blog Layout Sidebar On Blogspot
Create | Make | Add | Set 404 Error Page In Blogger Blogspot Easily







0 Comments
Thanks For Comment This Blog Post. Like It And Subscribe It.